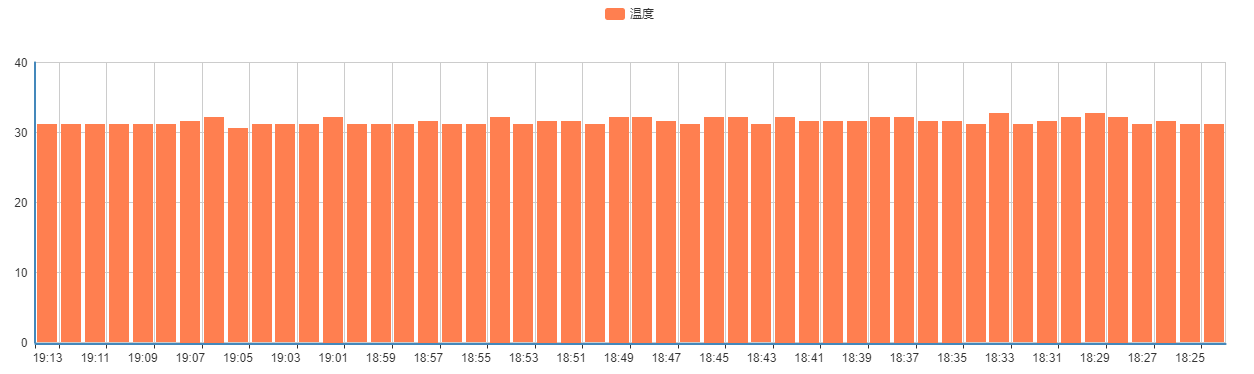
emmmm,先上个效果图,是以时间为横坐标,温度为纵坐标(点击查看大图):
 1.首先要有数据来源,嗯怎么来的就不说了,直接从读取数据库开始说。这一步是利用php实现,直接用php输出json格式的数据,方便后期处理;
1.首先要有数据来源,嗯怎么来的就不说了,直接从读取数据库开始说。这一步是利用php实现,直接用php输出json格式的数据,方便后期处理;
$sql = "SELECT * FROM `wd` ORDER BY `id` DESC limit 0,50";//读出数据库里的最后50组数据
$result = mysqli_query($conn, $sql);
$res = array();
while($row = mysqli_fetch_assoc($result)) {
$t['time']=date("H:i",$row['time']);//这里格式化时间按照个人实际情况来
$t['curwd']=$row['curwd'];
array_push($res,$t);
}
echo json_encode($res);
2.下面是html和js部分,注释已经尽量清楚了
<body onload="setInterval('refresh()',5000)"> <!--定时刷新-->
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts一个图标绘制工具 -->
<script src="http://echarts.baidu.com/build/dist/echarts-all.js"></script>
<script src="jquery.min.js"></script>//这个自己找一个加上吧
<script type="text/javascript">
refresh();//在刚打开页面时进行第一次加载,不然在第一次定时刷新前会白屏
var myChart = echarts.init(document.getElementById('main'));
function refresh(){
$.ajax({
type: "post",
url: "data.php", //获取数据
dataType: "json",
success: function (data) {
//把json中的数据转存到数组中,本来想搞个二维数组,后来把自己搞晕了[/笑哭]
function json_time(data){
var len=eval(data).length - 1; //前面说过最后一组不处理
var itime=[];
for(var i=0;i<len;i++) {
itime[i] = data[len-i-1]['time'];//之前是倒序输出的
}
return itime;
}
function json_curwd(data){
var len=eval(data).length - 1;
var icurwd=[];
for(var i=0;i<len;i++) {
icurwd[i] = data[len-i-1]['curwd'];
}
return icurwd;
}
var time=json_time(data);
var curwd=json_curwd(data);
var option = {
tooltip: {
show: true
},
legend: {
data:['温度']
},
xAxis : [
{
type : 'category',
data :time
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
"name":"温度",
"type":"bar",
"data":curwd
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(errorThrown);
}
});
}
// 基于准备好的dom,初始化echarts图表
</script>
</body>
 深海小涛
深海小涛 千千
千千 范明明
范明明 Aidea资讯脉动
Aidea资讯脉动 简忆工具箱
简忆工具箱 援军
援军 诗酒趁年华
诗酒趁年华 老董
老董